Adding Slide Transitions in Storyline 360
A Storyline 360 tutorial on how to add slide transitions.

Audience
Instructional design students or anyone interested in learning about adding slide transitions in Storyline 360.
Tools
Storyline 360, Replay 360, Audacity, Snagit
Responsibilities
Instructional design, Storyboarding, Visual design, eLearning development
Vision and Execution
I wanted to create an engaging and educational project that incorporated audio, video, and text for a focused Storyline 360 learning experience. This presented some challenges during development to get all the components to display on the screen at the appropriate time in Storyline 360. I wanted to ensure a smooth audio, video, and text experience while also allowing the learner to progress through the tutorial at their own pace.
To do this, I used the Timeline to ensure the images, video, audio, text instructions, and cursor animation would play at the appropriate time while appearing uninterrupted with fading transitions to move to the next slide. A cursor icon and motion paths were added to demonstrate the steps of adding a slide transition. The Player menu features of Play/Pause, Volume, Captions, Accessibility Controls, and a Seekbar were added to allow the leaner to progress through the tutorial at their own pace.
I also guided the learner to the correct step if they clicked on the incorrect area in Storyline 360. To do this, I created looping animation by using hot spots, layers, and triggers to display a blinking red box around the correct choice. A transcript and closed captions were also included to ensure accessibility of the tutorial.
Text-Based Storyboard
I assembled all the background images, screen recordings, corresponding audio narration, and text components in the appropriate order in a storyboard before building out the actual project in Storyline 360.




Visual Mock Ups
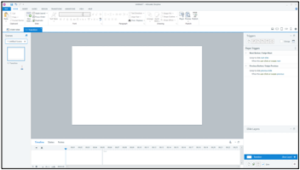
Snagit was used to create screenshots of Storyline 360 for the background images and I used Replay 360 to screen record some of the steps in the Storyline 360 tutorial. I also recorded the audio narration in Audacity.






To allow the learners to have more flexibility in their learning experience, I offered two tutorial options, a “Show Me” and a “Try It”. The “Show Me” option guides the learner through the steps of starting a new project, changing the slide title, and adding a slide transition in Storyline 360. The “Try It” option allows the learner to simulate those same steps and add a “Push” transition to a slide in Storyline 360. The final slide offers the learner the opportunity to restart the tutorial if they wish to go back to the beginning and try either option again.


Let's Connect
I’m excited to connect with you to design engaging and effective learning experiences.

